用來指定網頁的結構和內容的一組標籤和屬性在HTML編寫時稱為源代碼。 Web瀏覽器讀取源代碼,並將其轉換為屏幕上出現的圖形網頁。您是否想知道什麼構成網頁,以及如何更改網站上字體的顏色或大小?您可以通過查看網頁的HTML代碼來完成所有這些以及更多。好消息是,它聽起來不那麼複雜。因此,讓我們學習如何在Chrome中查看HTML代碼!

如何在Chrome中查看HTML代碼
現在,您還可以輕鬆訪問源代碼以添加交互式元素,例如表單,彈出窗口和下拉菜單,除了指定網頁的外觀和感覺。繼續閱讀直到最後。
- 打開鉻合金然後去任何網站您的選擇。
- 單擊三個點在右上角。
- 點擊更多工具。
- 選擇開發人員工具。請注意,您可以在Windows或CMD+Option+I上按F12或CTRL+SHIFT+I打開開發人員工具。
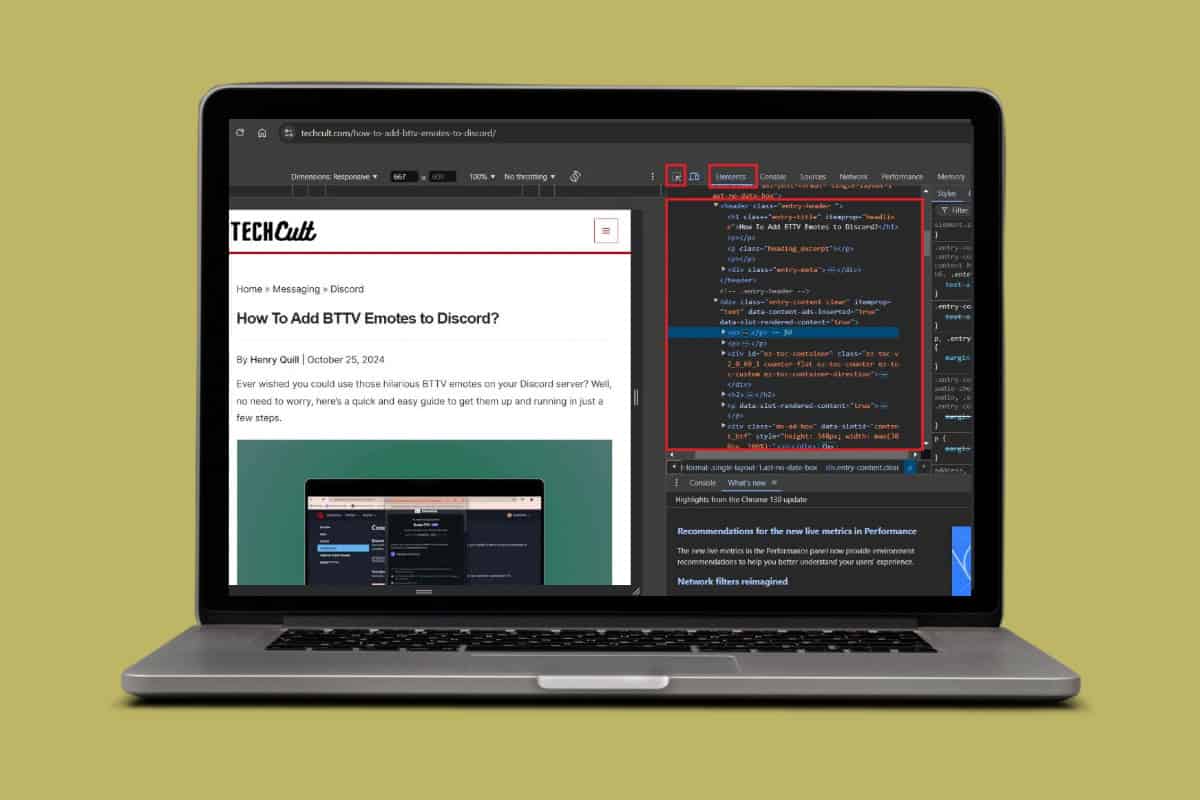
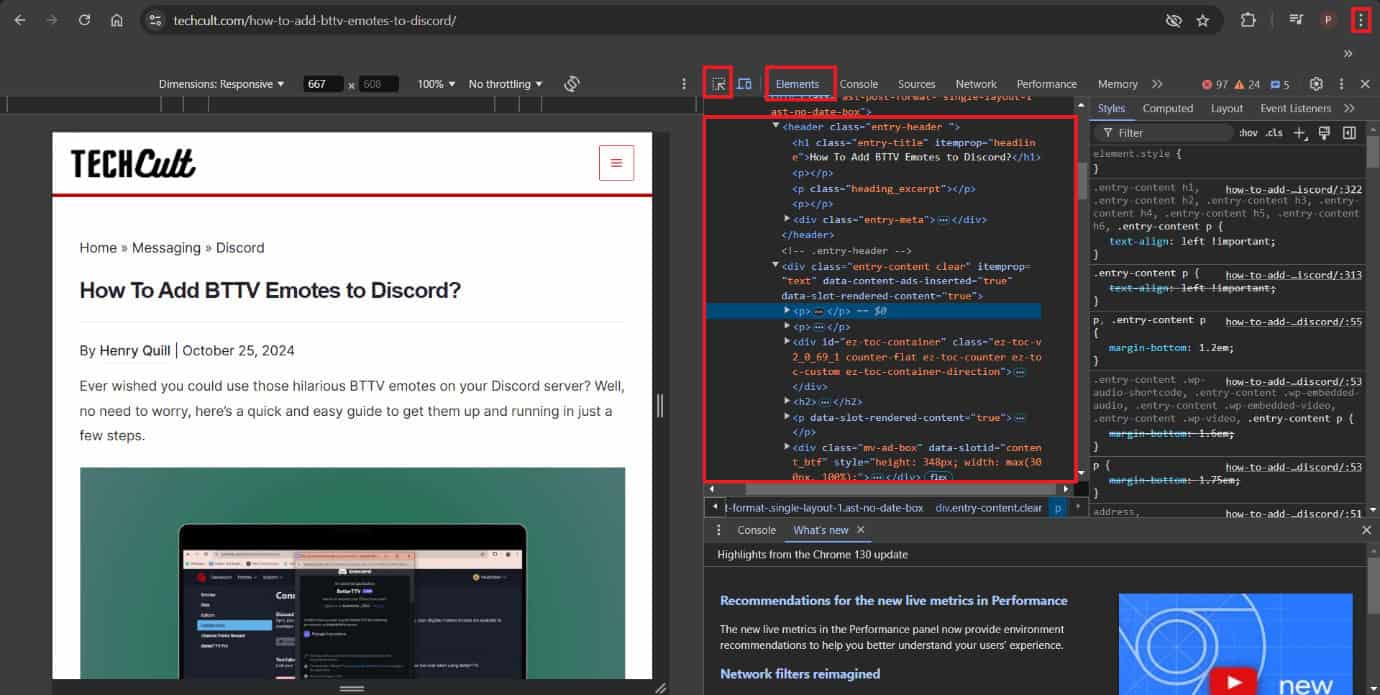
- 點擊元素從頂部色帶。
- 單擊光標圖標從左上角的檢查員面板。
- 徘徊在網站上,選擇任何內容。

您將能夠在左窗口中看到內容的HTML代碼或整個網頁。
我可以在移動鉻上查看HTML嗎?
不幸的是,智能手機上的Chrome應用具有有限的開發人員工具功能因此,您只能從第三方應用程序中這樣做。
我可以在Chrome的開發人員工具中保存對HTML的更改嗎?
不,開發人員工具的更改只是暫時的。編輯其代碼並刷新頁面後,它將返回正常。
另請閱讀:
現在,您已經看到瞭如何在Chrome中查看HTML代碼,我們希望您的疑問可以通過本指南中顯示的方法清除。繼續訪問Techcult,以了解最新的技術行家。如果您有任何疑問或建議,請在評論部分與我們聯繫。