用来指定网页的结构和内容的一组标签和属性在HTML编写时称为源代码。 Web浏览器读取源代码,并将其转换为屏幕上出现的图形网页。您是否想知道什么构成网页,以及如何更改网站上字体的颜色或大小?您可以通过查看网页的HTML代码来完成所有这些以及更多。好消息是,它听起来不那么复杂。因此,让我们学习如何在Chrome中查看HTML代码!

如何在Chrome中查看HTML代码
现在,您还可以轻松访问源代码以添加交互式元素,例如表单,弹出窗口和下拉菜单,除了指定网页的外观和感觉。继续阅读直到最后。
- 打开铬合金然后去任何网站您的选择。
- 单击三个点在右上角。
- 点击更多工具。
- 选择开发人员工具。请注意,您可以在Windows或CMD+Option+I上按F12或CTRL+SHIFT+I打开开发人员工具。
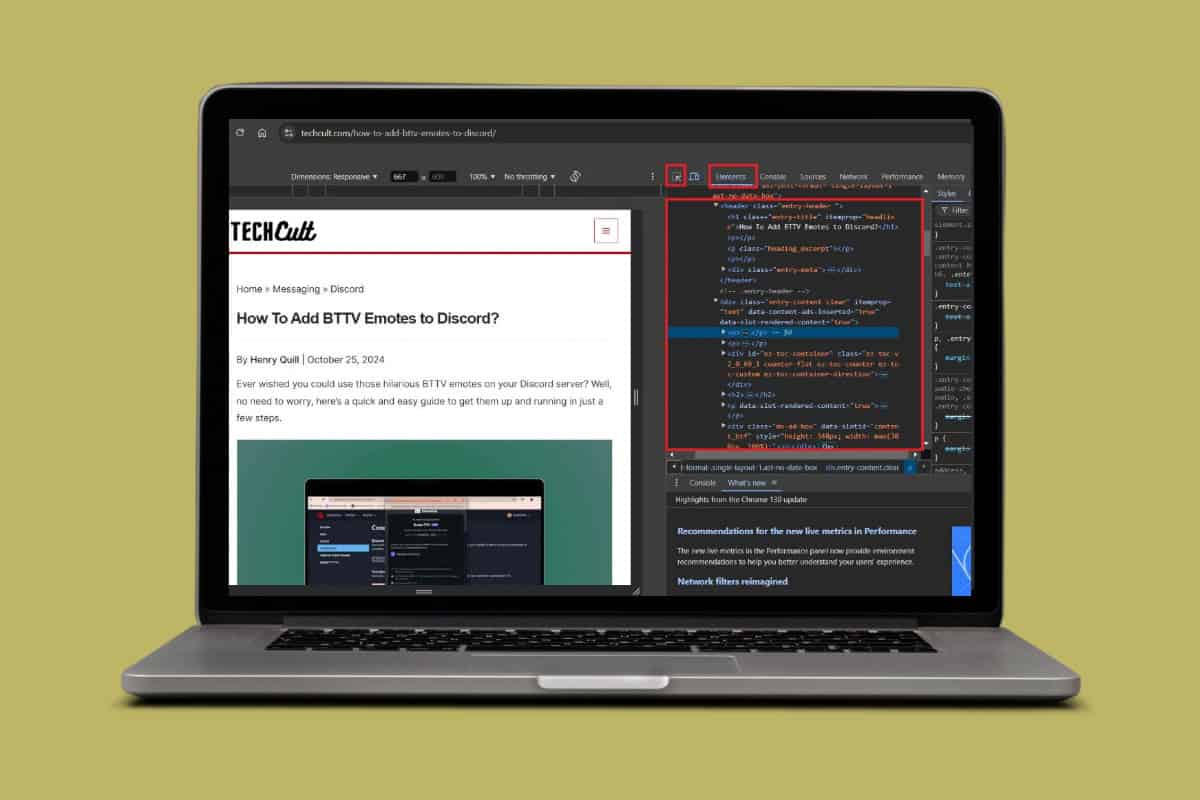
- 点击元素从顶部色带。
- 单击光标图标从左上角的检查员面板。
- 徘徊在网站上,选择任何内容。

您将能够在左窗口中看到内容的HTML代码或整个网页。
我可以在移动铬上查看HTML吗?
不幸的是,智能手机上的Chrome应用具有有限的开发人员工具功能因此,您只能从第三方应用程序中这样做。
我可以在Chrome的开发人员工具中保存对HTML的更改吗?
不,开发人员工具的更改只是暂时的。编辑其代码并刷新页面后,它将返回正常。
另请阅读:
现在,您已经看到了如何在Chrome中查看HTML代码,我们希望您的疑问可以通过本指南中显示的方法清除。继续访问Techcult,以了解最新的技术行家。如果您有任何疑问或建议,请在评论部分与我们联系。